Looking at the Keywords of your site statistics are one of the first things web designers/owners do to see, what people are looking for on the site.
The latest changes in Google's Policy to encrypt searches will impact this key measure - but how much?
Check out this cool tutorial on how to see the impact or just click directly on the link of the custom report and add it to your Google Analytics Account.
http://goo.gl/UuKY0
#Analytics #Encryption #Google #SEO
Reshared post from +Avinash Kaushik
Estimate the impact of recent Google http > https change for logged in users on your search keywords.
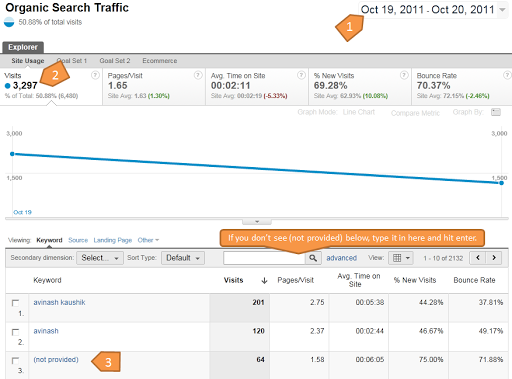
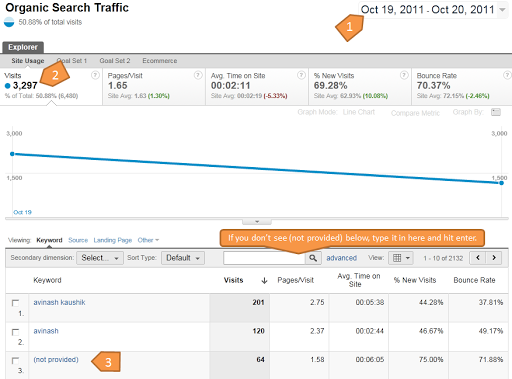
Step 1. Open Google Analytics (or any tool you have access to).
Step 2: Go to Traffic Source > Sources > Search > Organic
Step 3: Change the Date Range (top right) to Oct 19th - Oct 20th (yes real time! :).
Step 4: Look for a keyword called: (not provided)
Step 5: Compare the total Visits (in the scorecard under the word Explorer on top) with the Visits you see in the row called (not provided).
Step 6: Use your own data, rather than FUD to: A. Worry a lot. B. Not worry at all. C. Wonder if you are suddenly hungry.
Screenshot for my blog attached.
#datadrivenfreakingout :)
PS: You should be able to do this with every web analytics tools including the main ones like Omniture, WebTrends, Yahoo! Web Analytics, CoreMetrics, Baidu Analytics et al.
PPS: Inspired by Thomas's comment below I've created a special custom report in Google Analytics that you can use to keep track of the impact of this change over time. Log into Google Analytics first, then click on this link to download the report: http://goo.gl/UuKY0
.

Google+: View post on Google+


 Click here to download
Click here to download Click here to download
Click here to download