Google brings handwriting to the mobile web search
I used the Google Gesture App a little bit and liked it, but I found it tedious to go into an app to do the searching. Google know has brought this feature to the mobile web on their search page. Way cool. #google #search #html5 #mobile
Google+: View post on Google+
Google Analytics with better Google Play Integration
Many App Developers use Google Analytics to measure user interaction on their mobile Apps. That's nice and there will be new features coming for this purpose, but the biggest news is that you can mease "Google Play traffic sources". That is something you cannot do in the Appstore and will give a huge advantage to developers on the Android Platform using this service. To know where your customers/users are coming from will help to market the apps better, especially in the crowded app stores.
Go ahead an read all the new features over at the Google Analytics Blog.
#mobile #googleanalytics #googleplaystore
Embedded Link
Measuring a Mobile World: Introducing Mobile App Analytics - Analytics Blog Mobile is changing the way that people communicate, work and play, and much of the growing adoption and innovation we're seeing in the industry is driven by mobile apps. There are already more than 60...
Google+: View post on Google+
Google likes Responsive Design as well
Actually they recommend to use a responsive approach to have the least hassle with Google. Now there are many reasons for choosing a responsive approach or not, but most websites I encounter are well suited to serve the same content to all visitors. I'm sure that Google sees even more websites (most of the ones that exist on the open internet) and their support of the responsive approach might just suggest that it's a winning strategy.
Also optimizing a responsive website to load quickly even over a wireless network helps your website on Google, since Google likes speed, and quick loading websites.
#mobile #google #responsivedesign #tutorial
Embedded Link
Official Google Webmaster Central Blog: Recommendations for building smartphone-optimized websites Wednesday, June 06, 2012 at 11:04 AM. Webmaster level: All. Every day more and more smartphones get activated and more websites are producing smartphone-optimized content. Since we last talked about h...
Google+: View post on Google+
European Mobile Apps Contest - aka Hackaton
Luxembourg has launched some campaigns to gather geeks and talent into the small state. They want to become the Silicon Valley of Europe, next to London and Berlin. This App Contest is part of these campaign. It's a 36 hours coding and design challenge attached to a conference. The program looks promising and I will follow up with more news from good old Europe.
#challenge #app #mobile #europe #luxembourg
Embedded Link
Apps Foundry Contest CODE, GRAPHIC AND UX DESIGN
Google+: View post on Google+
5 ways to use the SMS Group Service SendHub.com
I've discovered today an awesome service - SendHub.comThis service allows you to create a sort of SMS newsletter service. You create a group and can send messages to this group via mobile text. The best thing is, that people can join this list by texting - just like the big shot text services you see on TV.
This functionality has never been exposed on a self service way and makes it easy for small businesses and organizations to reach their customers/audiences with a tool accessible to everyone.
But also consumers can use it in their private life ... how many times where you feed up because you couldn't setup a group on your mobile phone.
Here are 5 uses that I thought of just now
1. A health organization can offer a daily motivational text 2. A Hockey Club can send updates to it's players about training times 3. Friends can use it to schedule meet ups - Yes, they can send a text back 4. A shop can text special offers to this "vip" group and also wishes for the holidays 5. A business can ask questions and mini surveys
Beyond this use cases SendHub.com has a nice API that seems pretty easy to use - Looking forward to see the first integrations ... Maybe ifttt.com might want to do something here.
Have you any other ideas how to use this service? #sms #campaign #inspiration #selfservice #mobile
Embedded Link
SendHub. SMS for Organizations. Send Texts to Individuals and Groups for free. SMS for Organizations. Watch a Video. Easy Communication. Send and receive text messages from individuals and groups with no hassle. Free. Simply Text to Join. Your contacts can text to join your grou...
Google+: View post on Google+
New tool from Adobe called Shadow helps Web and App Developer alike
If you are using tools like Phonegap/Cordova to create apps, you might need to check out this new application from Adobe called Shadow. Ars Technica has a nice write up on the desktop/mobile app tandem and I have tested it. It works pretty well - and to be honest it is a little bit spooky.
Here is the direct link to the download: http://labs.adobe.com/technologies/shadow/
#adobe #html5 #testing #mobile #phonegap
Embedded Link
Adobe Shadow aims to ease mobile Web development headaches with simultaneous browsing Adobe has prereleased Shadow, a new tool that allows developers to control multiple smartphones and tablets from their PCs, so they can test their sites across a wide range of mobile devices with ease...
Google+: View post on Google+
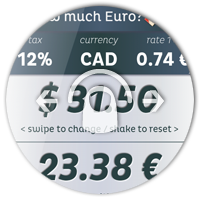
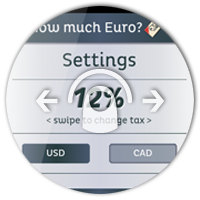
How much Euro? Mobile App
How much Euro? is the first sales tax aware currency converter. In the US and Canada prices shown in stores are mostly without sales tax. This messes up the result of any normal currency converter.
Not "How much Euro?", which calculates the tax and adds it before converting dollars to euros. This helps travellers, exchange students and other visitors to the US and Canada to understand quickly how much an item costs in Euro just like they are used to in their home country.
If you would like to stay up to date with the latest news about this App:
[one_half]
JUST TOUCH NO KEYBOARD

- Easy enter Dollar amount - just swipe right or left - result updates instantaneously
[/one_half]
[one_half_last]
WHAT IS THE REAL COST

- Shows Euro amounts with and without tax
- Up to date exchange rates through online update
- App stores latest Dollar amount
[/one_half_last]
[one_half]
EASY SETTINGS

- US & Canadian Dollar supported
- Shake your phone to reset Dollar amount
- Easily adjust to the local sales tax by swiping
[/one_half]
[one_half_last]
USE IT OFFLINE

- Stores the last updated rates
- Convert prices without internet access
[/one_half_last]
[one_third]
Android

 Download "How much Euro?" on Google Play
[/one_third]
Download "How much Euro?" on Google Play
[/one_third]
[one_third]
iOS/iPhone/iPad
Coming Spring 2012 [/one_third]
[one_third_last]
Windows Phone
[button color=grey url=/contact] Request it[/button]
[/one_third_last]
[alert color=green]Help me Translate this App - [button color=grey url=http://www.getlocalization.com/howmucheuro] Start now [/button][/alert]
Read my thoughts/tricks/... in Google Currents Edition
I had to try this out immediately. The Currents App from Google might not be the perfect Flipboard killer, but with the associated Google Edition Producer you can pimp your content to play nicely with it. I tried a couple of the "convert your blog to an app" tools, and they didn't work for me. I haven't customized it completely, but sure will digg more into it and present my findings here ... and in my Google Currents Edition.
#google #mobile #reader #editions #frankie
Embedded Link
Frankie - Surprise yourself for Android, iPhone and iPad Art director, Designer, former Developer and Product Designer, won some awards and love empowering the design community with tutorials, tips, industry insights, mobile design, creativity tools.
Google+: View post on Google+
Donwload Section for Mobile Sites? - 5 Tips for a better User Experience
It's good practice to have a dedicated download section if a website is for a business that provides a lot of technical information for download. Especially B2B websites use the websites as a resource for providing access to brochures, drawings, etc. But in this mobile first times even B2B sites get accessed by mobile devices and downloading a file to that device is not always the best experience. Here are 5 tips for a better User Experience
1) Include a "Send Brochure to Email" Button I often find information I want to read later when I'm at my computer - the ability to send it to my email account is an easy way to remember me to read it and I know where i can find the brochure - in the email.
2) Provide links to PDF-readers Adobe has extended it's free Acrobat Reader series to mobile devices, but unlike the desktops not all smart phones users have installed them. It's much like a years ago where every website had a link to the download section of Adobe Acrobat - just now the links are for the app stores. Here are the links to the current versions: - Adobe Reader for Android - Access PDF files on the go: https://market.android.com/details?id=com.adobe.reader - Adobe Reader X for iOS - Access PDF files on the go: http://itunes.apple.com/WebObjects/MZStore.woa/wa/viewSoftware?id=469337564&mt=8
3) Use a third party service like Isuuu I used Isuuu on many websites. Mostly where the business had a publication or catalog they wanted to make readable on the web without transferring all the content to the website. The causes might be workflow related or just because it was just cheaper.
Issue has redesigned it's online reading experience beyond their flash player to HTML5 and makes it accessible this way to mobile devices and tablets.
4) Give an alternative URL If the brochures just are other versions of the content already present on the website you might just publish a link and a note to direct them to that page.
5) Don't get rid of the download section If none of the above solutions work for you don't just get rid of the section. Visitors might know your site from the desktop version and expect to find the download section. Just have the section with some copy stating that you don't provide downloads in the mobile version with a link to the full website. I people really want to get to the downloads they can reach it.
This are just a couple of examples and it would be great to hear other ideas - what are your solutions? #UX #mobile #webdesign
Google+: View post on Google+












