Love this little trick - essential for SVG, but also the other examples are interesting
 Keeping CSS short with currentColor
Keeping CSS short with currentColor
Turns out currentColor has been here for quite some time now, but I heard about it only a few months...

Product Management
UX/UI & Interacion Design
Thoughts and Links
Love this little trick - essential for SVG, but also the other examples are interesting
 Keeping CSS short with currentColor
Keeping CSS short with currentColor
Turns out currentColor has been here for quite some time now, but I heard about it only a few months...
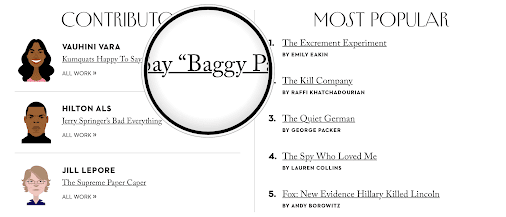
Interesting CSS Trick to simulate real Underlines - while we still should consider not using underlines at all, since they where just introduced to be used in case there is no bold font option.
 Towards a more perfect link underline |
Towards a more perfect link underline |
Towards a more perfect link underline. 28 Nov 2014. progress in underline text-decoration in Safari and iOS. I became interested in trying to create the ideal text underline in CSS after reading an excellent post about it on (and about) Medium. In that post, Marcin Wichary offers a list of goals ...
A couple of big players in the web space finally put their head together and collected all the web standards on one website. Easier to read than the w3c website (which is also part) and I hope that this will help to lower the prefix jungle.#webstandards #html5 #css
Embedded Link
WebPlatform.org — Your Web, documented
video preview Opening the Web Platform We are an open community of developers building resources for a better web, regardless of brand, browser or platform. Anyone can contribute and each person who d...
Google+: View post on Google+
The lack of visual design tools for web designer brings some strange side effects - like morecss.org "MORE simplifies CSS to make it more intuitive, allowing you to write human readable code that fits with the way you think. MORE runs on both the client-side and server-side (Node.js)"
I'm not a friend of adding functionality to the markup through an additional library. Why? Because it renders the code completely reliant on the library and it breaks if the library is not present. If I need to move the site to a new CMS or want to reuse some of the code, I need to make sure that the library works. I would prefer that it would compile to standard CSS, much like other approaches do.
The advantage of human readable CSS on the other hand is not really an advantage. You have to know CSS anyway, so reading CSS is not solved by this solution. Writing "more" CSS is in this case not an advantage, let's write LESS instead.
As for human readable HTML - or Marksdown as it is called. I like the idea but still find it not really user friendly to write - no really, I know HTML and Markdown seams forced.
What I do like about Markdown is, other than morecss, is that it should remain readable many years from now. Text files are the most stable file format and marking up text as little as possible is a good idea. HTML will be readable as well, so I there is no real need to use Markdown, but if you life in the text editor, it might be an option for you.
#markdown #css #morecss #workflow #compatibility #coding
Embedded Link
More CSS #header colour: cmyk(one-hundred-and-eight, eighteen, zero, forty-five) !unimportant; #header width: twenty-five-and-three-quarters percent !unimportant; #about h2 span background-attachment: scroll !...
Google+: View post on Google+

